This project took me 8 hours to complete

A quick concept to aid teenagers save up for the first time and teach them about financing, before they venture out into the big world!

Problem statement
Eliza is an eighteen year old high-school student who needs help starting to save up, so she can buy an iPad for art university next year, because her parents don’t think she needs it and won’t buy it for her.
Goal
- Design an app that will help teenagers save money
Challenges
- Identify existing problems across all the platforms in order to make the experience better for every user regardless of device.
- Redesign the architecture of a complex streaming service to make it easier to navigate and use.
The problem
a lot of teenagers and young adults struggle to save money. It partly comes from lack of education about finance, but also low income and excessive spending is also a huge part of the problem.
Project Type
Platform concept
Responsibilities
UX/UI Design, Visual Design
Tools
Figma
Time
8 hours
1
Research
Research
I thought about every time my friends talked to me about how they got into saving when they were younger.
Most of my friends learned about saving from their parents from quite a young age. The friends who were the best at saving had pocket money and no extra purchases from parents. However, the friends who didn’t have pocket money but had their necessities bought for them, struggle with saving in their adulthood. Those who were from a wealthier backgrounds also had a strong habit of saving. However, one of my friends was from a very poor family with two very different spending patterns seeded in their parents. The mum saved up on everything, sometimes resulting in basic needs of the children being overlooked, whereas the father would spend his wages on useless stuff, hence overlooking the children’s needs even more. The friend ended up growing up to be a very conscious saver, while their siblings indulged and ended up having no savings when leaving uni.
This made me think that the service I’m designing shouldn’t focus on teenagers backgrounds because they didn’t have a saving role model, but instead the app should serve as a guide to young people about savings and finance in general.
Main Takeaways
- The app should allow users to track their finances and highlight negative spending tendencies
- the app should give tips on savings and finance
- the app should have an integration to all of users spendings
Common Findings
- people who had parents with saving tendencies were more likely to be conscious savers in their adulthood
- people who had pocket money were more likely to be less spontaneous spenders and focused on saving for bigger financial investments in the future
Persona
I came up with a persona for this project. I didn’t have access to young people to speak about their financial history in this amount of time, but through previous conversations with adults and their habits in their teenage years I created a persona of an eighteen year old student.
“I really want an iPad for university because I am going to study art, but it’s so expensive. I have a year to save up 4500pln for the iPad and the Apple Pencil. I just don’t know how to do it. My parents said that if I managed to save up and earn 3000pln they would help me out with the rest.”
Eliza
Age: 18, Occupation: Student, Nanny, Education: Highschool, Location: Warsaw, Status: Single
Lisa is an art lover, she always loved drawing, ever since she was a little girl. Her parents are sceptical about an art degree because they are both in technical fields, but they are very supportive of her going through into an Art School. Lisa wants to draw digitally and an iPad seems like the best tool at this moment. Because she is a high-school student, her finances are limited to pocket money and a weekend baby sitting job. She wants to save up, but she doesn’t know how.
goals / needs
- She wants to be able to start saving money quickly and effectively
- She wants to learn about useful saving-up techniques
- She wants to keep track of her savings and progress
frustrations / Fears
- She struggles to save up because she can’t keep track of her spending
- she has a little bit of income, so saving up is difficult
User story
As a high-school student, I want to be able to save up for an iPad, so that I can fully progress in my university next year.
Competitive Analysis
While conducting secondary research I focused on current banks offering accounts for kids because I felt that this was a good benchmark for making a finance service.
Direct

strenghts
- Great saving help
- youngsters accounts
- tips and tricks
- goals and saving accounts
Weaknesses
- No education on finances and saving
INDirect

strenghts
- accounts for the youth
- goals and saving
Weaknesses
- No education on finances and saving
INDirect

strenghts
- accounts for the youth
- goals and saving
Weaknesses
- No education on finances and saving
2
Ideation
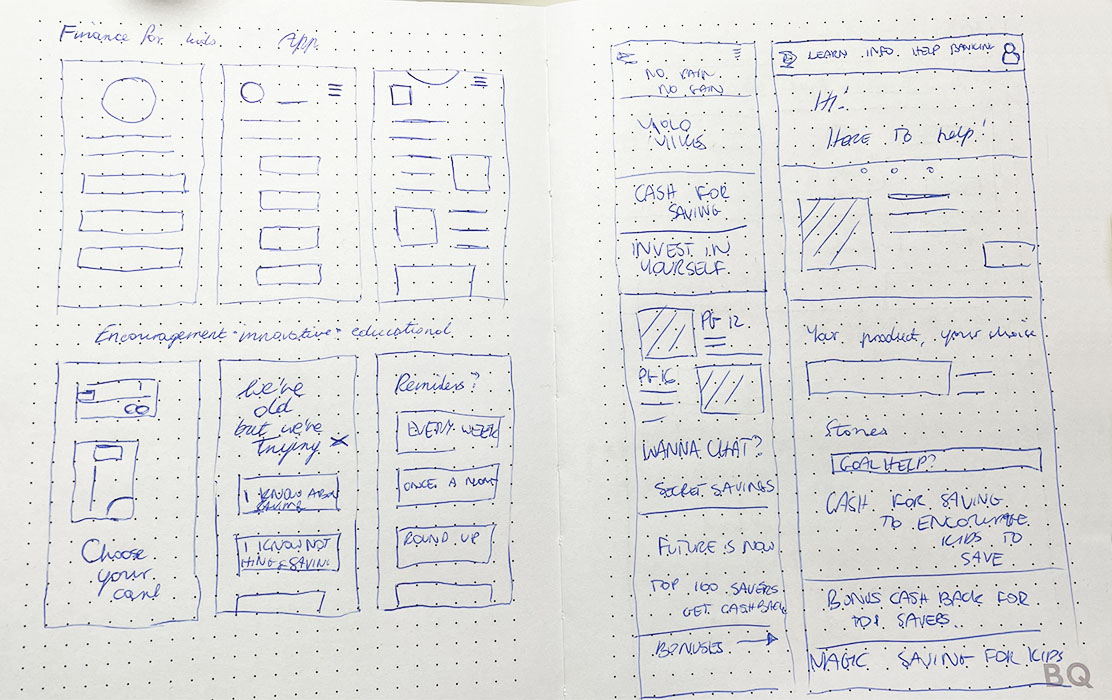
Ideation
I did some quick ideation exercises and sketches in order to come up with some quick design solutions for this app.

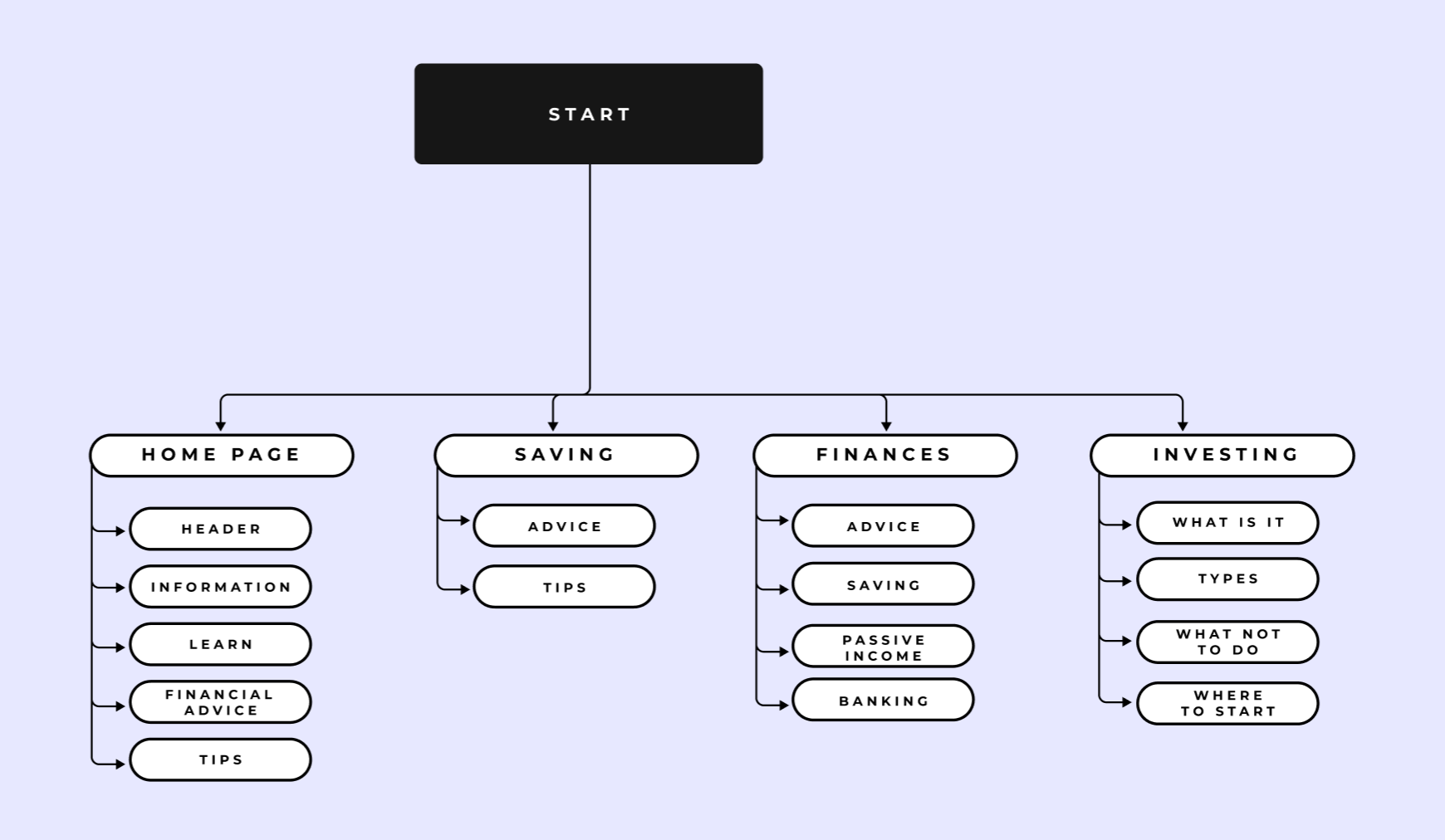
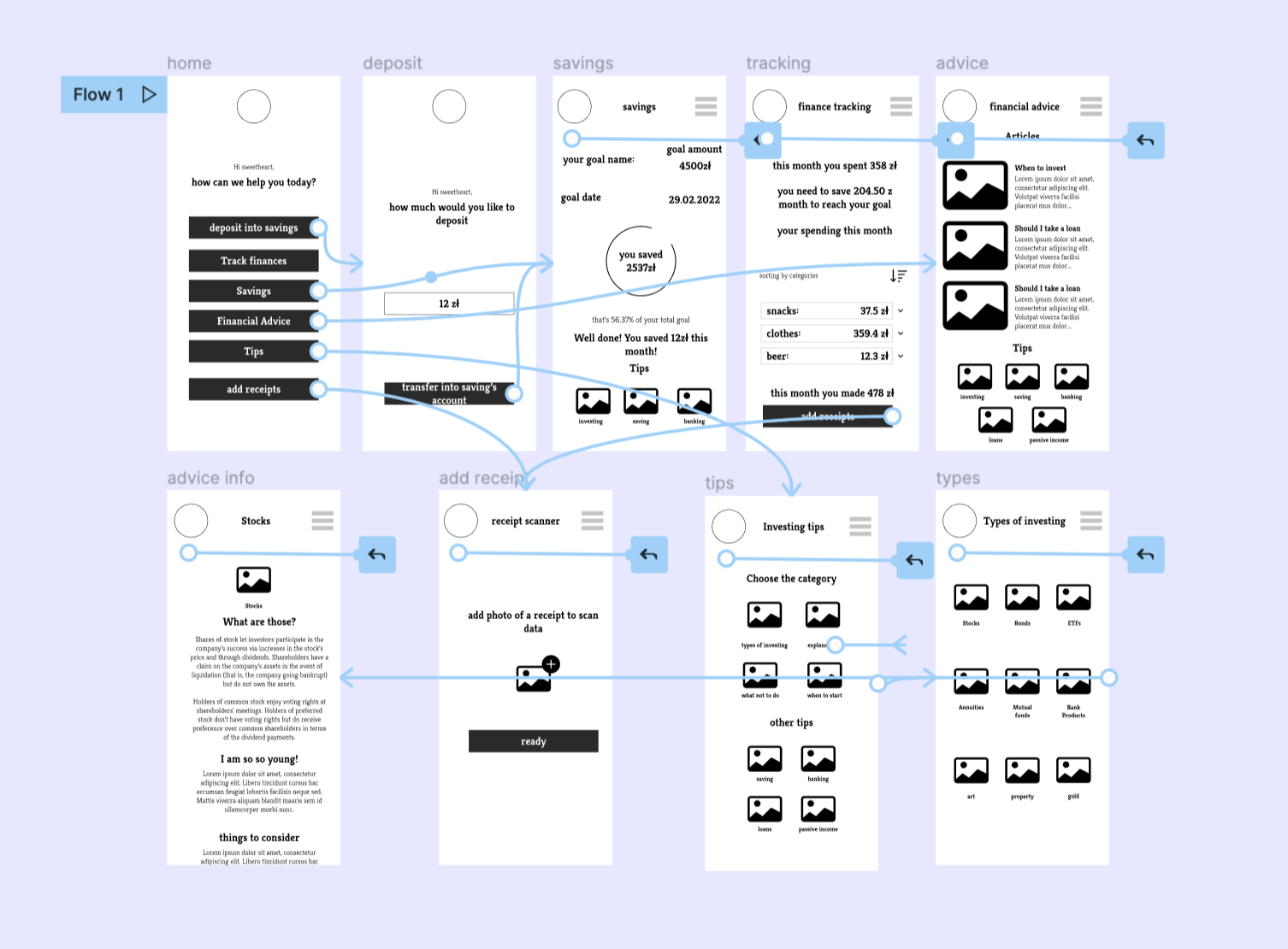
WebSite Map
While trying to figure out the structure of the app I wanted to quickly map out what I would like the website accompanied by the app to have. It was crucial for me to make this app as simple and straightforward as possible so that it is intuitive and easy to use for most users. I started off with a very clear path that moves through different sections of the app allowing users to navigate at their own pace

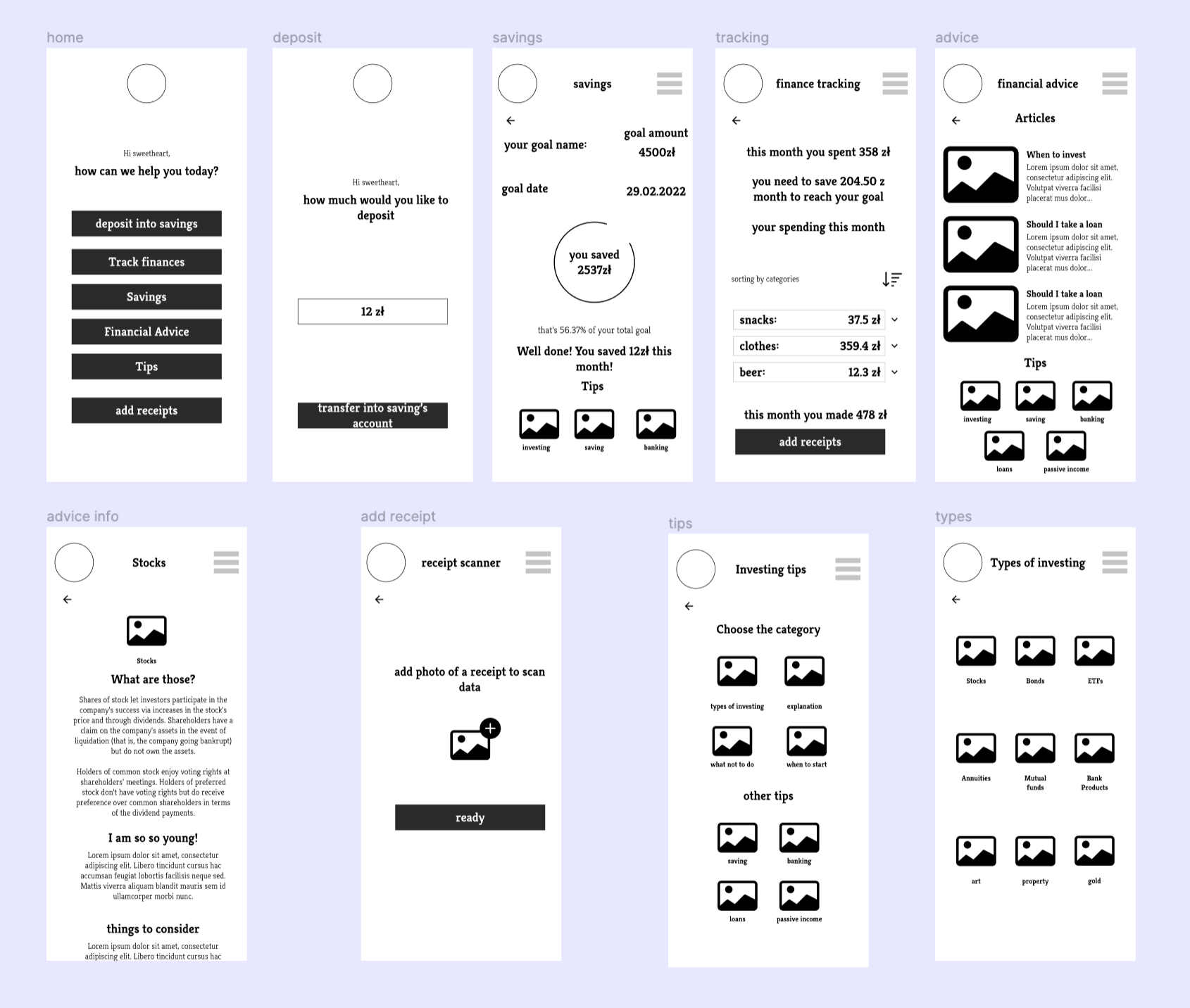
Digital Wireframes
After my initial sketches I have moved into Figma to create a wireframe based on my previous research. I chose what fonts to use at this point in the design process to get a rough idea of how the final product would look.

Low fidelity prototypes
I have prototyped my digital wireframes in order to find out whether the app is usable and easy to navigate.

Accessibility considerations
I have used a minimal amount of inputs so that the app is very easy to navigate on a screen reader.
The minimal design of the app helps users navigate the app easily and finish every task without problems
3
design
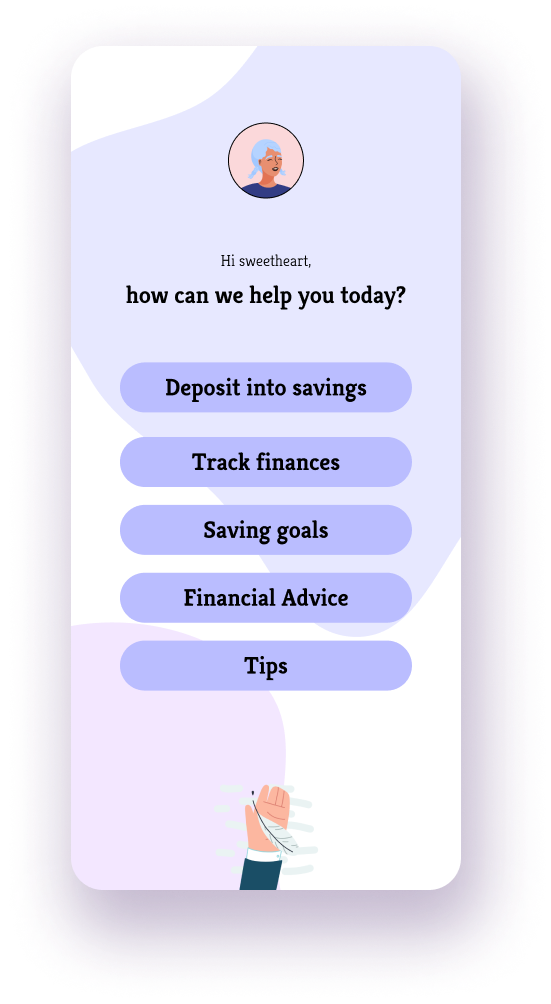
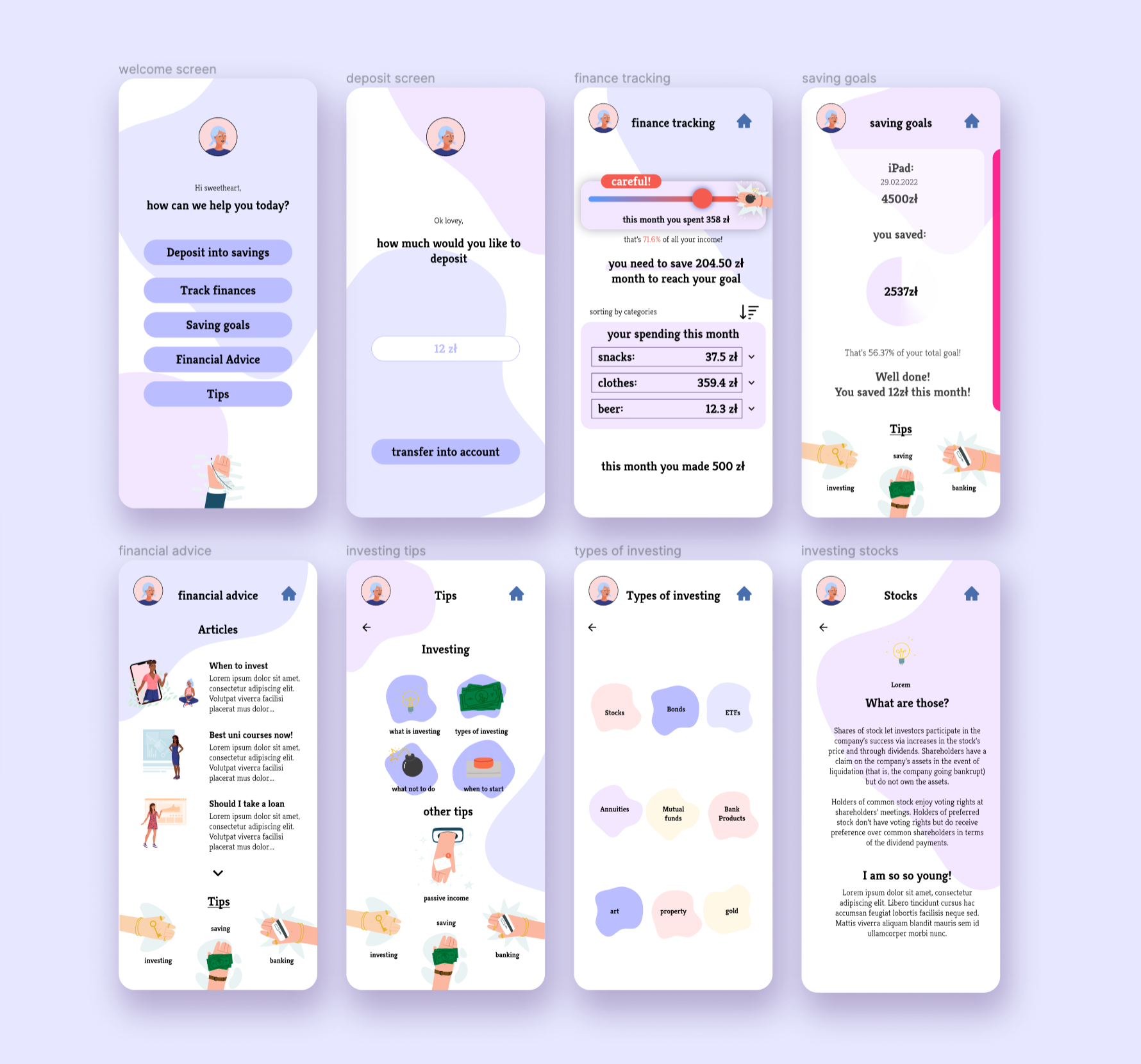
Design Mockups
I decided to create a very light and playful visual design for this project in order to make teenagers feel less intimidated than by formal banking designs.
In order to counteract the playfulness of the design, I used a more formal serif typeface to balance out the mockups

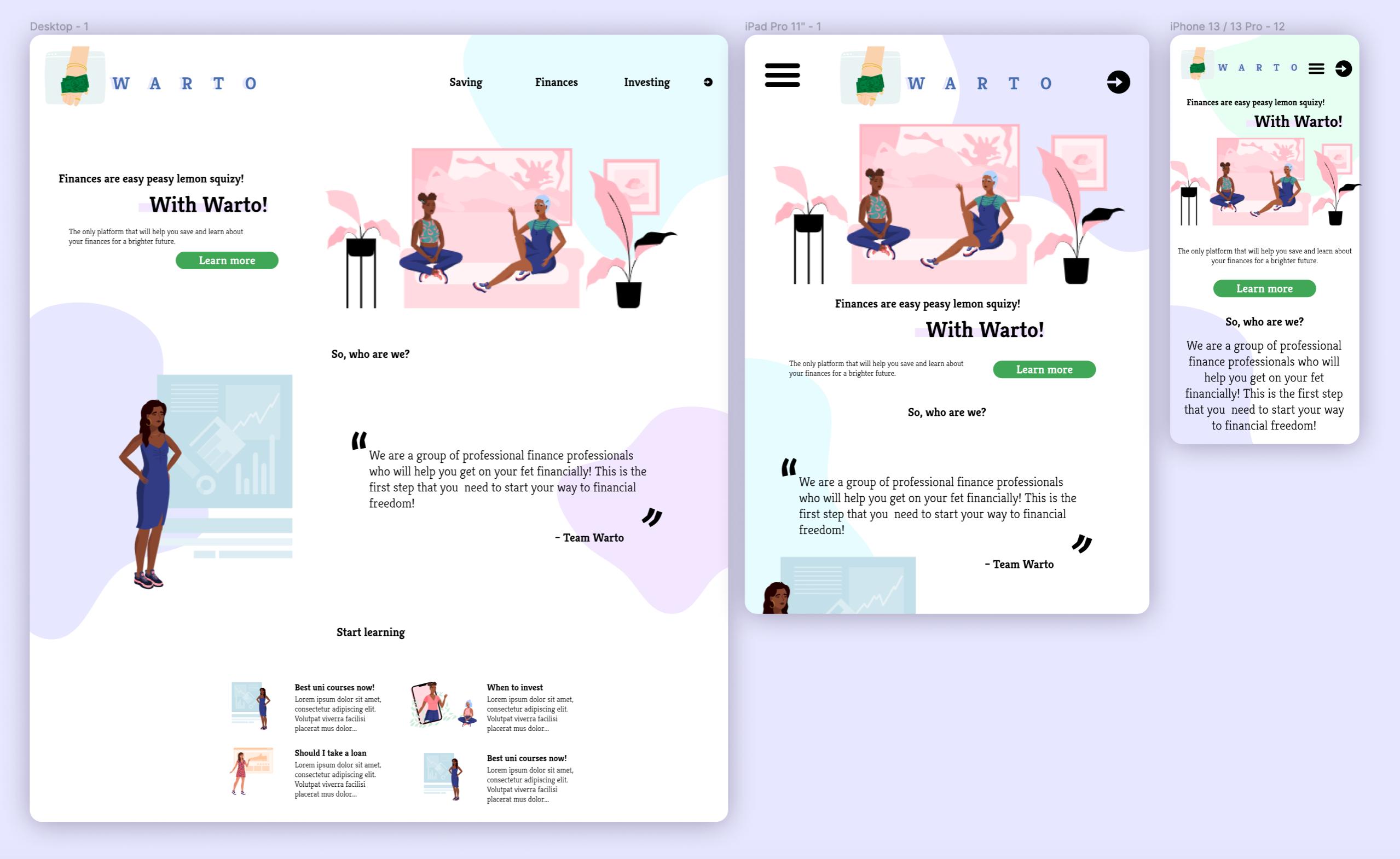
Web design
I have designed screen for a responsive design website that would accompany the app. The website would only be informational and help users understand finance without actually tracking their finances

High Fidelity Prototype
I have prepared a prototype of the app.
Next steps
- I would definitely love to use more software in any next projects I will do in the future. I want to learn a more advanced tool for prototyping, as I feel Figma is a little bit lacking.
- I would love to see how it would perform amongst youngsters and what changed could be made to make the experience even better.
- I think an amazing add-on to this project would be to make a sister app for adults.

